Color Models and RGB vs HSL
Last updated on March 5th, 2024
From a computer graphics perspective , a Color Model is an abstract mathematical model that explains the manner colors can be represented as its components or tuples of numbers. When the model is related with an accurate description of how the constituents are to be understood, the result comes in the form of color space which enables the viewers to know how the color looks.

In a 21st century color theory, the Color Models can be effectively used to indicate a mechanism of color vision for describing how color signals are processed from image cones to gangliocytes.
Color Models and RGB vs HSL
So, difference between RGB and HSL in PowerPoint? When it comes to talk about Color Models and RGB vs HSL, well they are the color models that are dictated by external factors like the need to specify colors as per the CSS3 or CSS2 standard and graphic tool.
Take a look at some of the color models that are here as under:
RGB – Red, Green and Blue
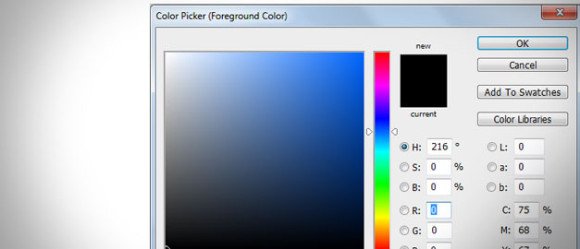
Hermann Helmholtz and Thomas Young proposed a theory of trichromatic color vision which is known as RGB (Red-Green-Blue) color model. The main purpose behind this theory is to produce several colors by adding the three colors of light.
In this color model, each color is specified by the intensity of blue, green and red color and each color is used to encode color in computing. It is basically developed for the display of images and representation in various electronic systems such as: computers and televisions. Thus, it is a device dependent color model and comes standard for HTML programming.
Most of the graphic tools support this color model and directly reflects the physical properties of True color displays. Typical RGB output and input devices are video projectors, mobile phone displays, TV sets, digital cameras, image scanners and much more.
HSL – Hue, Saturation and Lightness
The best thing about HSL model is that its lightness and saturation elements bridge the entire array of values. This model explains the color in terms of lightness, saturation and hue. Based on this, ColoRotate comprises of all the hues at various levels of saturation with form intensity along its vertical and horizontal plane.
Mainly, the model has two properties which state that it keeps the overall intensity relatively constant by decreasing saturation transitions depending on the lightness factor. The second one tells about that it is controlled alone by raising lightness and the conversion from black to white is totally symmetrical.
Related: how to change font color and background color in PowerPoint
Change Color Value and Color Model in PowerPoint
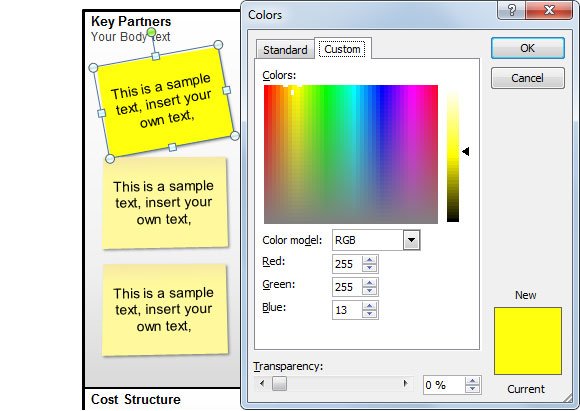
In PowerPoint you can easily change the shape color by accessing the shape properties. As you can see in the following image, as soon as you try to fill the color of a given shape, you can change the Color Model.

In this case, we are changing the color of the sticky note used in agile PowerPoint template or Lean Startup Canvas PowerPoint template to a yellow color using the RGB model, but you can change the Color Model combo and select HSL instead.
Check out articles on What is the 5S Methodology.
From the above mentioned aspects, it can be easily found that there is a lot of difference between these two models and each one has its own importance. You can learn how to use PowerPoint to learn more about basic and advanced features when creating presentations.