Making a Website Wireframe with the Best Tools & Templates
Last updated on September 24th, 2024

It can often be quite a laborious process for web developers to create websites based on customer expectations. This is because customers often don’t have the technical know-how of how different platforms can be leveraged and what might be the best way to showcase their products and services. To make the process simple, a website wireframe can help save time and effort.
What is a Website Wireframe?
A website wireframe acts as a visual map. It is often represented in the form of multiple visualizations depicting different parts of the website including its layout, functions, menus, etc. Since a website wireframe is like a visual guide for the website, the customer can see the layout for the website’s content and how different menus work together to form an end-user experience to navigate the website.
Why it is Important to Create a Website Wireframe?
Once a website has been designed and developed, it can be time-consuming and expensive to make major changes to its layout, design, and functionality. This is why a mock design can help discuss the functions, layout, and design of the website with the customer before development commences. This can help save time, money, and effort, as well as enable the developer to have a better idea regarding client requirements. It is quite common to have multiple wireframes and revised designs before the customer approves the final version. However, this is still better than revamping an entire website due to customer dissatisfaction.

How is a Website Wireframe Used by Designers and Developers?
Website designers and developers use the wireframe to define everything from the layout colors to the way menus and different functions work. For example, a web designer will create design elements based on the color scheme and branding requirements of the customer. Similarly, a web development platforms will help developers to create a website that is based on the customer’s requirements and instructions.
Example: A customer looking to create an online shopping cart might not be aware of the different requirements of the website or how each menu will affect the customer journey. In such a case the client will be shown a wireframe with proposed features, layouts, and branding. The customer will then decide whether the wireframe is in line with product requirements and might request changes to the proposed design and inquire about the possibility of additional features.
During this time, the client might be informed about the estimated cost and rationality of the requested features. Some features might be expensive or difficult to integrate, whereas other features that the customer might be looking to discard might be important to retain.
Once the customer approves a wireframe, web design and development can commence. The process might include showing the customer the initial version of the website for feedback, as additional features are integrated gradually.

Source: Pixabay Programmer Programming Work Code
How to Create a Website Wireframe?
There are different tools available for designing website wireframes. Once you have picked a tool, you can begin creating a layout based on the user flow you have in mind, start drafting the wireframe, and present it before a client, such as in the form of a PowerPoint presentation.
Best Website Wireframe Tools
There are a variety of tools that can be used for designing website wireframes. These include tools available online and via desktop and mobile apps.
Mockplus RP
Mockplus RP is a wireframing and prototyping tool that is quick and simple to use. UX Designers could rapidly create interactive wireframes for websites and mobile apps. It does more than just provide the tools for creating wireframes; it also assists you with your designs by pre-installing numerous ready-to-use components, icons, UIs, and templates. When there is a complete set of interactions, it is also simple to create wireframes that are more realistic.
Adobe XD
Adobe XD is a part of the Adobe Creative Cloud Suite. It’s available via Windows, Mac, Android, and iOS devices. While many people also use Adobe Photoshop and Illustrator to design wireframes, Adobe XD is specially created for making wireframes, prototypes, UI/UX designs, etc. Adobe XD streamlines the process for designing your wireframes, sharing them with your clients online, and getting them validated.
Balsamiq
Balsamiq is a tool for making wireframes for websites, web apps, mobile, and desktop UIs. You can use widgets that can be dragged and dropped to quickly create your designs. the simplicity or complexity of design can be controlled within an easy-to-use interface, allowing you to seamlessly design your wireframes from the cloud.
Figma
Cacoo
Cacoo is an online diagram tool that can also be used for making wireframes and mockup designs. Cacoo also provides a library for website elements, allowing you to design website, desktop, and mobile UIs, with online collaboration features.
Moqups
Can PowerPoint be used to Create a Website Wireframe? Examples and Mockup PowerPoint Templates
Other than online tools, desktop, and mobile apps, you can also use PowerPoint to design and present website wireframes. There are a number of PowerPoint templates that can be used for this purpose.
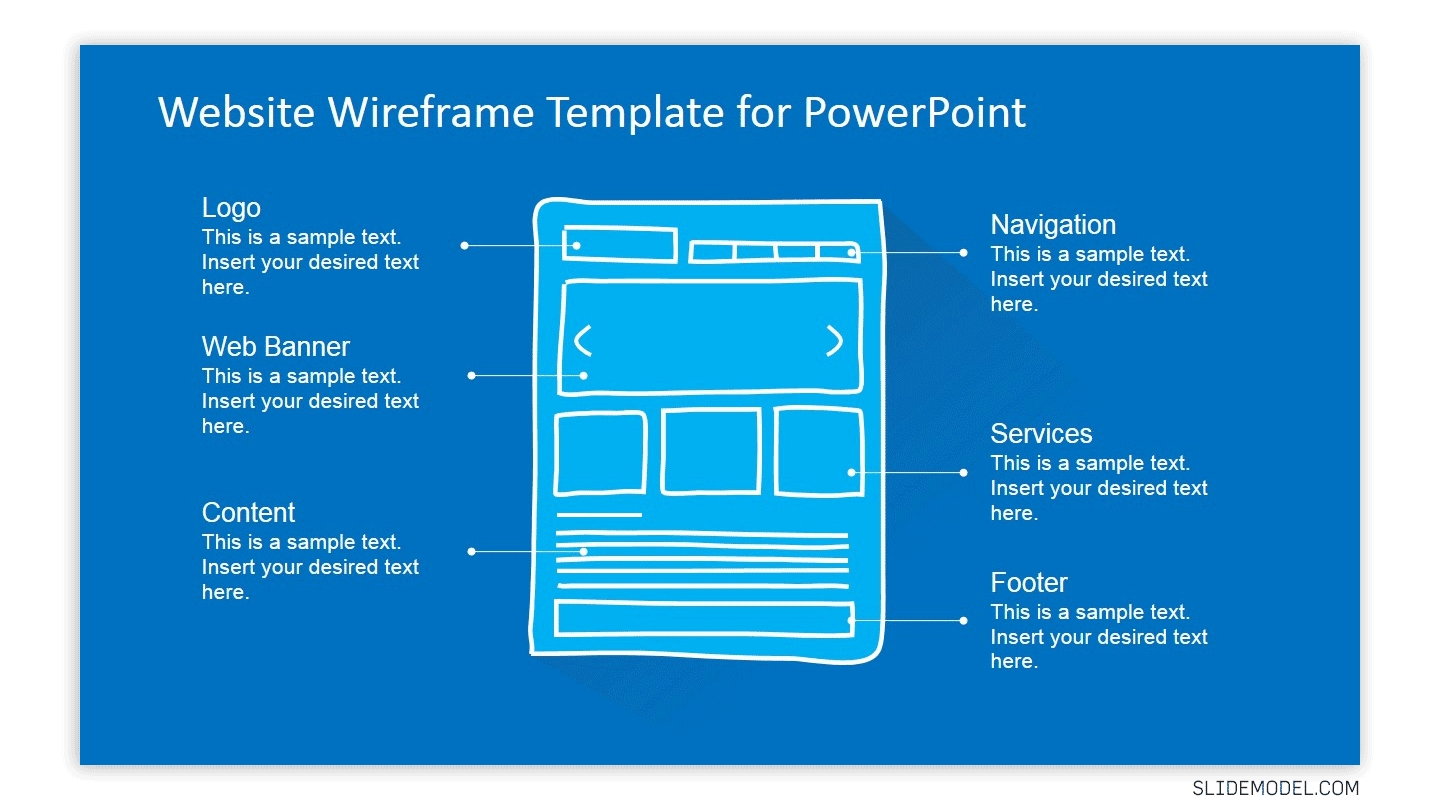
1. Website Wireframe Template for PowerPoint by SlideModel
This wireframe template for PowerPoint provides a rudimentary design to help you create basic website wireframes. You can also add additional elements to tweak the basic design layout to suit your wireframing needs. Such as by adding images and clipart to the sample slides. The template has been created like a blueprint, allowing you to create a visual map of your website using editable slide elements.

Source: Website Wireframe Template for PowerPoint by SlideModel
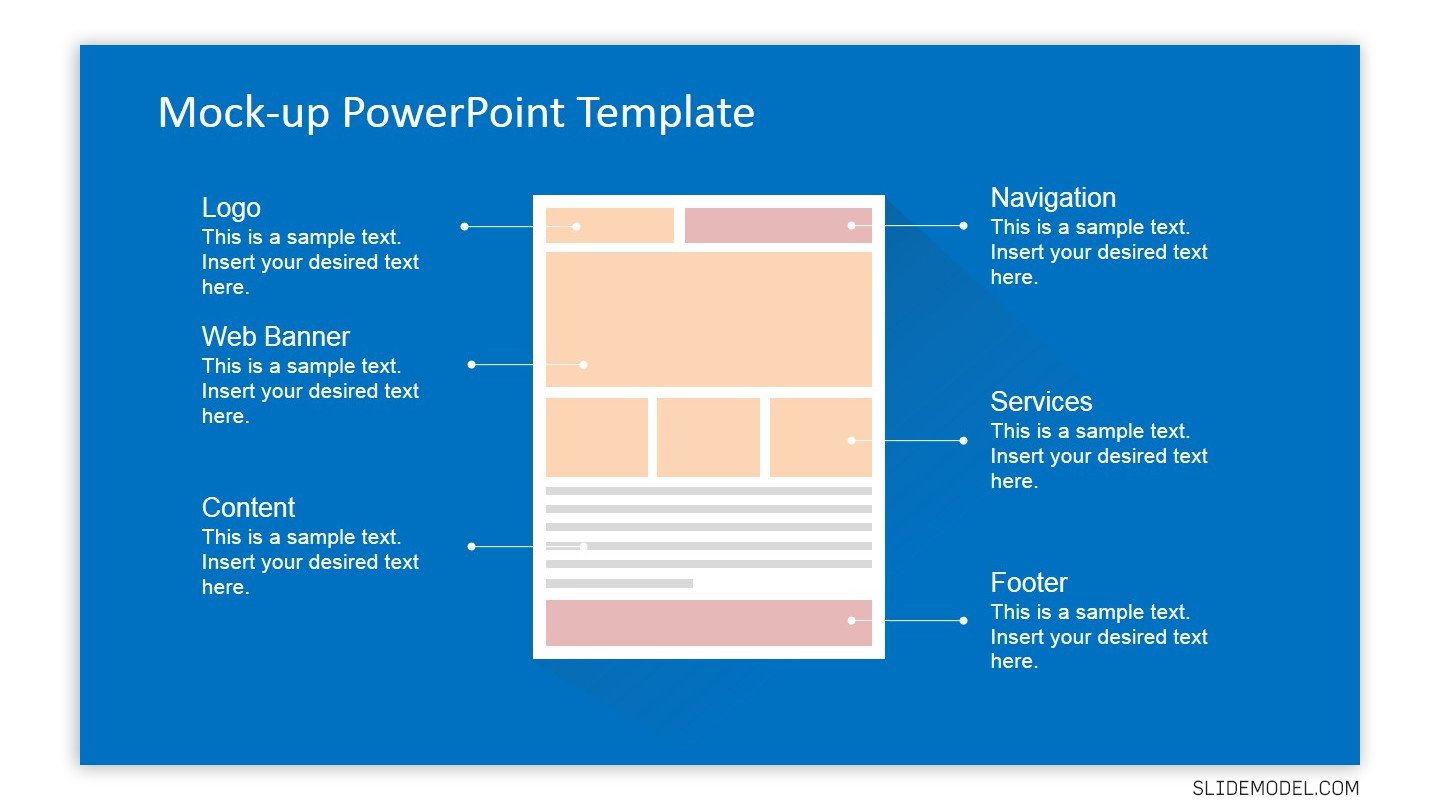
2. Flat Website Mockup Toolkit for PowerPoint by SlideModel
This mockup template is a flat design template to create mockups and wireframes in PowerPoint. The template gives sample slides that can be used for showcasing one or more layouts simultaneously in your presentation slides.

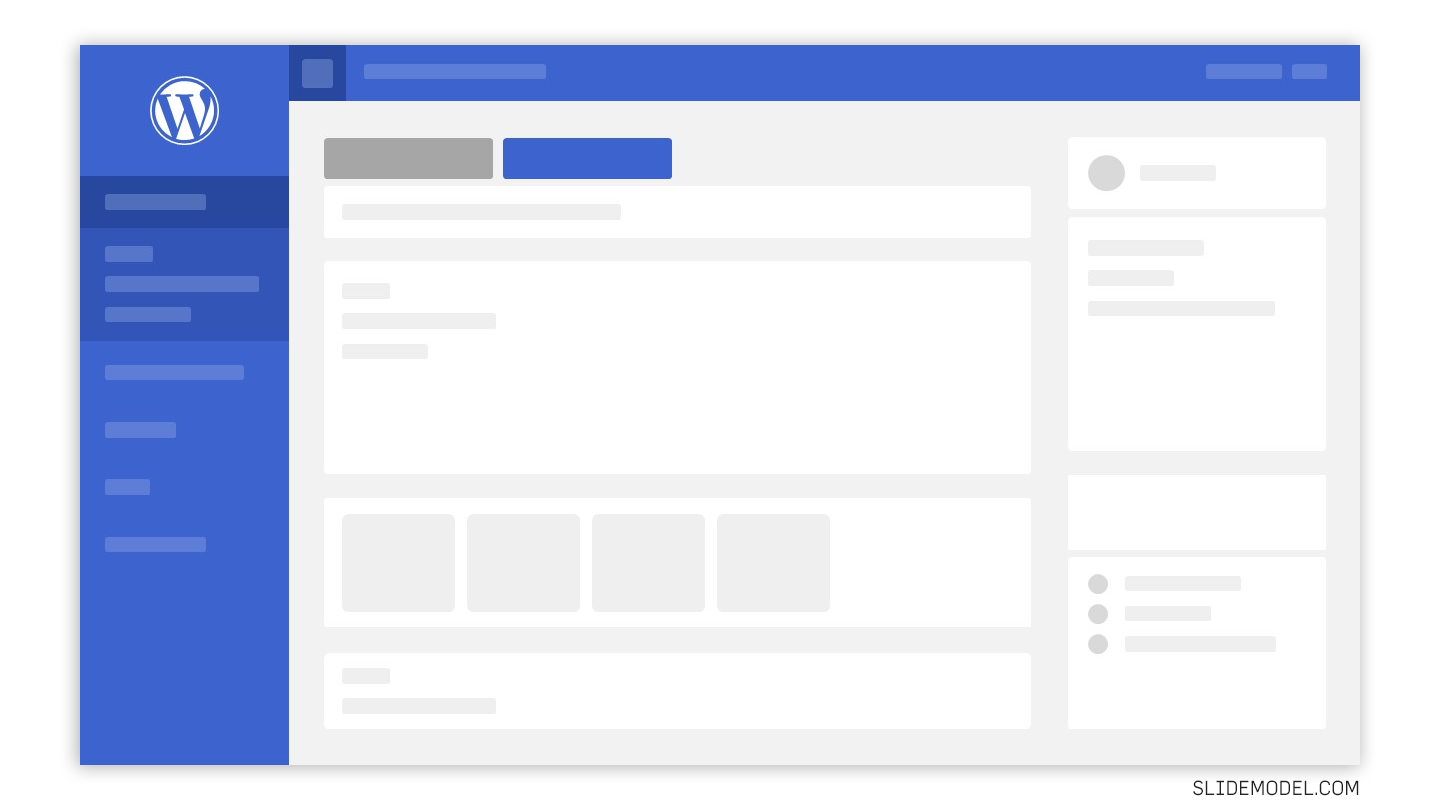
3. WordPress Mockup PowerPoint Template by SlideModel
WordPress is the most widely used website platform in the world. If you intend to use the WordPress CMS for making a website, you can design wireframes using this easy-to-edit PowerPoint template. The template gives sample slides that can be used for designing a WordPress website wireframe or to showcase the features of the WordPress Dashboard.

Final Words
Website wireframes not only save time and effort but can help developers and clients to uncomplicate the process of developing websites. Without a website wireframe, there can be a need to make significant changes to a website after development due to layout and features that don’t comply with customer expectations. With the help of the tools mentioned in this post, you can easily design and share a website wireframe to discuss the fine details associated with your next project.