7 Best Resources For Creating Windows 8 Metro UI Like Layouts
Ever since the release of Windows 8 there has been much debate about its Modern UI layout (previously known as Metro UI). The response regarding the layout has been mixed from end users. Nonetheless, it is fair to say that even the people who don’t like this UI are not against the interface but the way it has been pushed before desktop users who have no intention of switching to tablets just as yet. Recently, the Modern UI has also resulted in inspiration for a lot of responsive website themes and other development endeavors. If you are a developer or someone who wants to hire a professional for developing a layout similar to the Windows 8 Modern interface, then it might be worth your while to see our compilation of the best resources for creating Windows 8 style Metro layouts.
1. Droptiles
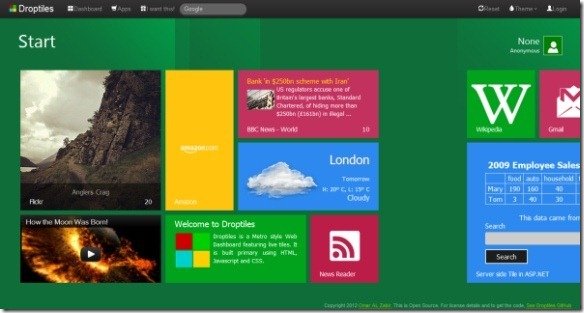
Droptiles is an impressive Windows 8 style Metro UI like Dashboard which has been developed in HTML, Javascript and CSS. It is highly customizable and perhaps it can also be ported to other platforms by some enthusiastic developers in the near future. The main theme of this Dashboard is that it provides a framework to build tiled Dashboards where the end user can launch mini apps in full screen mode. This can be quite helpful in building a Dashboard for web apps.
Go to Download Droptiles

2. BootMetro
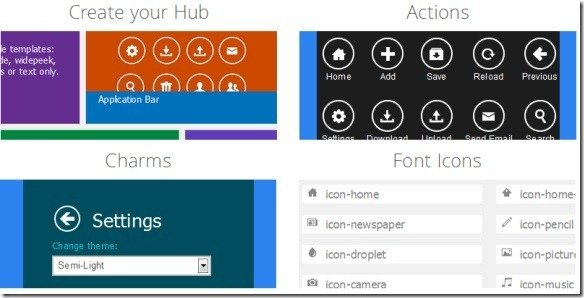
While it can be argued that the Metro UI is not strictly limited to a tiled interface and even the Microsoft Office 2013 apps like MS PowerPoint, MS Word, MS Excel and others also have a Metro Interface, what has truly defined this UI are the tiles. these tiles are quite evident in products like Windows 8 and Windows server 2012. If you want to create layouts similar to this tiled interface, then you can try BootMetro. It is a free HTML, CSS and Javascript for creating web apps in a tiled interface, with Metro design elements.
Go to Download BootMetro

3. Metro UI CSS
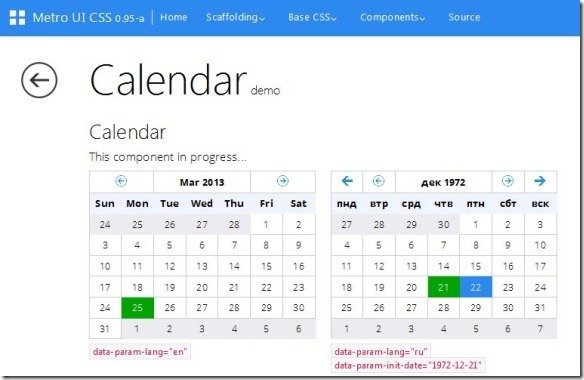
The Metro UI CSS (as the name suggests) is a set of styles for creating a website with an interface that is similar to the Metro UI. You can get the source code for this CSS from the developers website.
Go to Download Metro UI CSS

4. Keynotopia
While this is not strictly related to the Metro UI, it provides certain templates which can help you create wireframes similar to a Metro design. Keynotopia is a website which offers mockup templates for prototyping desktop, mobile and web apps. You can find out more about Keynotopia templates from our Review of Keynotopia.

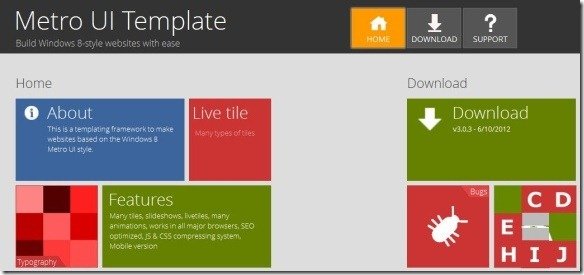
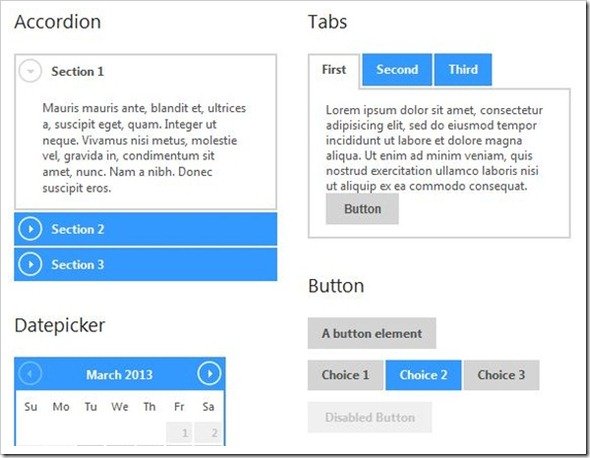
5. Metro UI Template
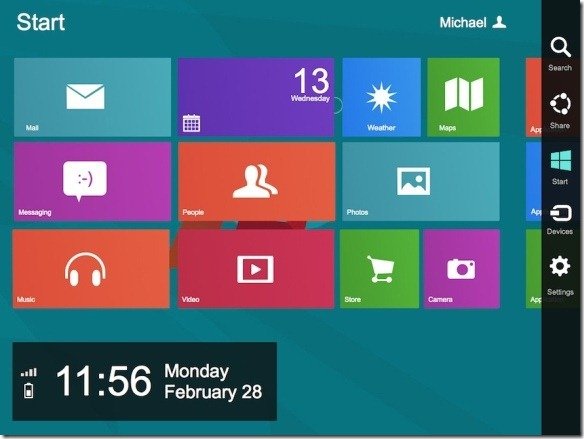
This is a simple Metro style framework for developing websites with a tiled interface. In fact, the developer has created a whole website with this template, which is also the website from where you can download this template. The developer has made a Lite version available for free, whereas the Full version is only available for donators.
Go to Download Metro UI Template

6. jQUIT Builder
The jQUIT Builder is another handy resource for building jQuery UI themes based on the Windows style Metro interface. If you are good with jQuery, then you might find the jQUIT Builder to be just what you need for creating a Metro interface website.
Go to Download jQUIT Builder

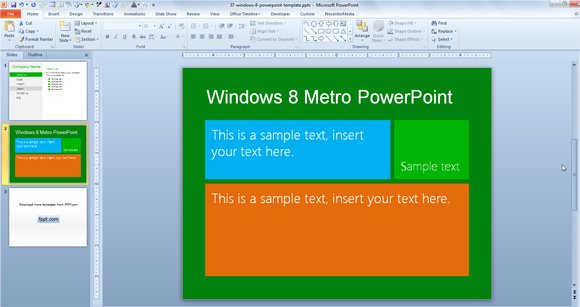
7. Free Windows 8 PowerPoint Template
Another free Windows 8 template that you can use is this free metro PowerPoint template. It is a free PPT template with the new metro user interface available in Microsoft Windows 8 as well as other new MS Office products like PowerPoint 2013. If you need to prepare PowerPoint presentations with the new Metro Interface or presentations on UX, for example if you need to prepare a Lean UX PowerPoint presentation, then this free Windows 8 PowerPoint template can be useful.
You can see a real example here:
[slideonline id=1587]


We are interested in using a Metro UI design for a new website. One of the issues that has been raised is SEO. Since one of the reasons we are considering Metro UI is to be able to use graphics to a large extent, we are concerned that search engines will not find us since our home page will have graphics and minimal tests. Do you have any on how to use Metro UI and still be able to optimize SEO?
Hi Glenn,
That’s a good question. I personally don’t think that it will affect your SEO to have a Metro UI vs. another UI… you can use Metro bootstrap to make your job easier. Even if Metro UI let you use graphics to a large extent, you can consider not to use such capability and use others. There are plenty of Metro UI designs from where you can get inspiration and ideas that are ranking very well in terms of SEO.