How to Vectorize an Image in Illustrator
Adobe Illustrator is a great software that can be very helpful for designers and presenters. Especially if you need to make PowerPoint presentation templates from sketches.
Here we will show you how to simply vectorize an image and convert the sketch to a simple vector.
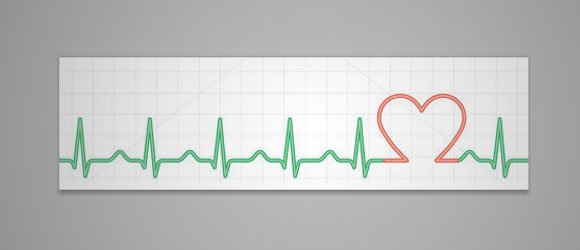
Let’s imagine that we have a heart rhythm graph showing like those used in healthcare and hospitals by cardiologists.

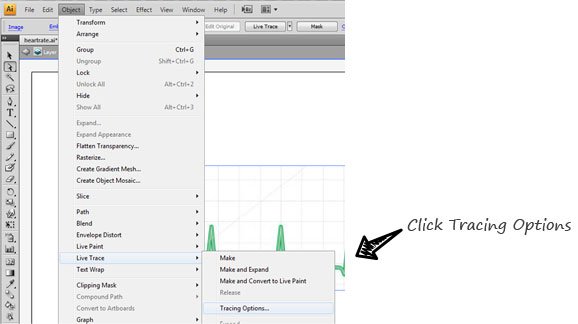
Now, we can open Illustrator and copy and paste the image in the canvas. Then, select the image Object then click Object menu -> Live Trace -> Tracing Options.

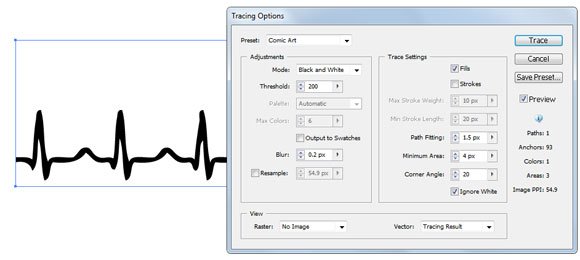
A new window will appear with tracing options. Here we can switch the presets to see a live example on how it will look after vectorizing the image but make sure to click Preview so you can see the output preview before you click Trace.

In this previous example we have used Comic Art preset to vectorize the image, but you can play with other presets and make your own preset if needed. Here you can pick options like Mode (Black and White), threshold, trace settings including fills, strokes and even to ignore white color in the background. Then you can view Raster as No Image or set Vector to Tracing Results.
When you are done you can click ungroup and remove the unneeded anchor in the new vectorized image. This can be convenient for example to remove unneeded content from the vector image.

Lastly, but not least important, you can now export the image to PSD or other format, including Autocad DWG, EPS, etc.
Or you can simply copy and paste the vector to Photoshop. This is a good starting point to make awesome heart and medical PowerPoint templates and designs for presentations. You can for example create nice designs like this free PPT Heart rhythm PowerPoint template with a heart beat style.

You can download free template for Microsoft PowerPoint.
We hope that this article helped you to understand con can we simply trace an image into a vector or convert a sketch to a vector using Illustrator. This can be very convenient for users who need to make their own design based on an image.