Strut: Impressive Prezi Alternative HTML5 Presentation Editor
Prezi has revolutionized the way people make presentations or at least the perception of how presentations can be made. No longer are slides limited to basic transition effects and static imagery, as the zooming interface of Prezi has paved the way for more innovative developments in the form of fancy HTML based online editors, particularly HTML5 presentation tools.

Strut: The Impressive Impress.js and Bespoke.js Presentation Editor
In recent years there have been a number of HTML5 based presentation web apps and editors launched by various developers to act as PowerPoint alternatives, with support for frameworks like impress.js and a range of elaborate editing features. This has given us a number of Prezi like web apps such as Reveal.js and Emaze.
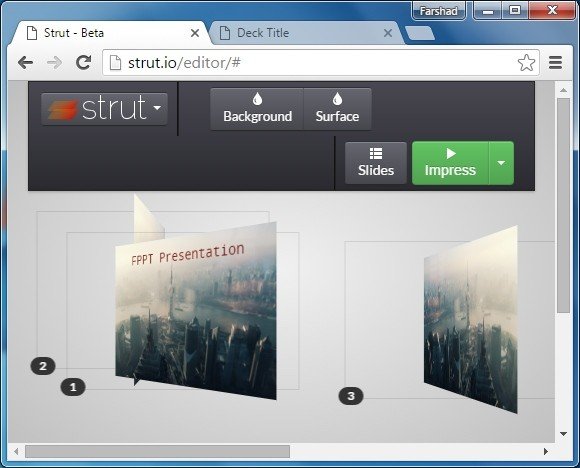
Strut is an impressive presentation editor which brings Impress.js and Bespoke.js UIs to give you the utility to fashion Prezi like slides with custom transitions.

Insert Text, Images, Videos and Shapes
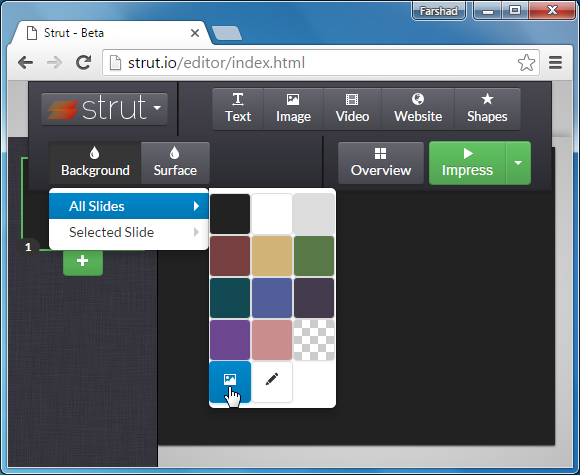
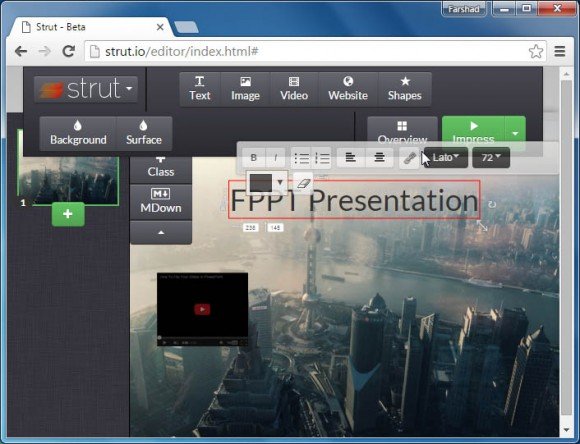
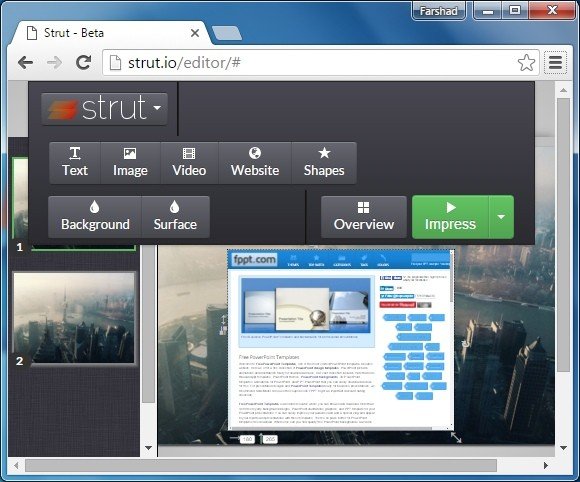
The top bar provides options for adding text, images, videos, shapes and websites within your slides. The left sidebar is like a PowerPoint interface where you can add, remove and rearrange slides. Once you add an item, you can drag it around the slide, resize and edit it. For example, when you add text, a mini toolbar appears, giving you options to stylize your text.

Create HTML5 Presentations & Save Them Offline
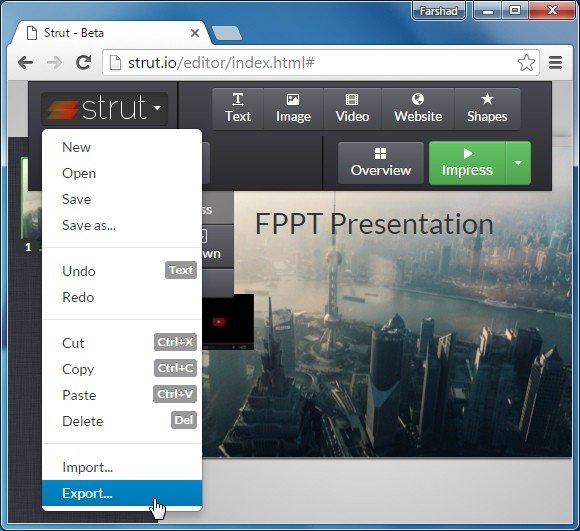
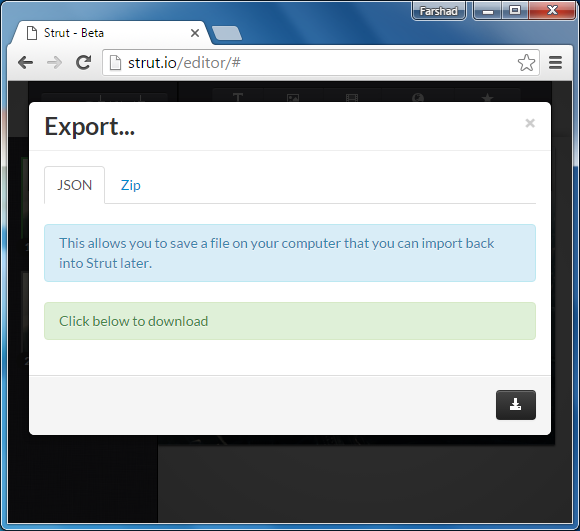
The good thing about Strut is that it can be used by not only power users but even novice users who might be looking to create impressive presentations. However, the downside is that you only get limited options to save your content such as the option to export Strut presentations in JSON or to the local storage folder on your computer. While you can also host your presentations using Strut.io, there is no option to create an account. This unfortunately does limit the utility of Strut for ‘novice’ users who might not be all that tech savvy.

Other than that the tools are easy enough to use for all kinds of users. You can easily import content from online and offline sources, pick a custom background with solid colors or an image and if you are tech savvy enough, you can use custom CSS and Markdown to fashion your presentations.

Add Entire Webpages to Presentation Slides
One benefit of Strut that you might not get in common presentation apps is to seamlessly embed websites and present them in a zooming UI or with your custom transitions. While you can technically add webpages to PowerPoint slides, you can end up with some hiccups. Moreover, the scalability you get with Strut for your HTML5 slides is quite impressive and enables adding more content cohesively without worrying about real-estate.

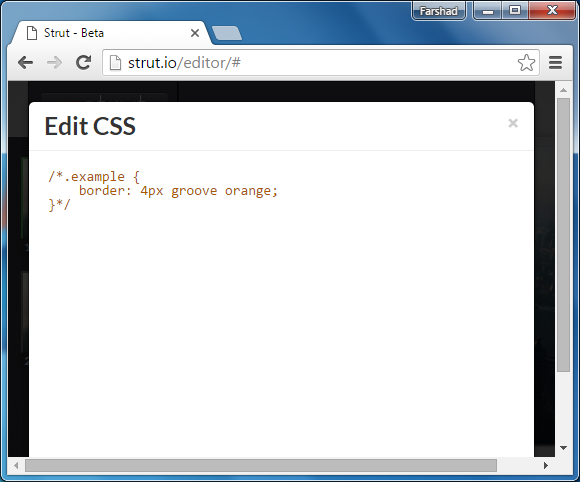
Use Custom CSS and Markdown
As mentioned earlier, Strut supports custom CSS classes, with the utility to write new CSS rules. You can also use the Markdown syntax to add text to slides.

Present Slides in Style using Impress.js or Bespoke.js
Strut provides Impress.js and Bespoke.js as options for making your presentations. The primary difference in both modes is that Impress.js mode enables you to rotate and position your slides on the canvas, whereas Bespoke.js provides a number of nifty transitions that you can make use of to make your slides more impressive. You can find out more about the utility of both modes from the video given below.

Strut Introductory Video
To learn more about Strut, you can check out this introductory video by the developer.
You can start using Strut from the example website at Strut.io or download the package at Github to install it on your server and run it locally using Grunt.
Go to Strut.io
Go to Download Strut (Github)