Plan And Design Websites Mockups And Wireframes With Jumpchart
Jumpchart is a web service for creating a wire frame for the core format of your website. With Jumpchart you can create a raw copy of your website with footnotes, sample pages, text, project feed, etc. You can also invite other users to collaborate with your online. With the help of Jumpchart you can avoid using applications like PowerPoint for creating wire frames, as you can acquire better functionality, cloud storage and associated features to create more accurate designs and mockups.
While Jumpchart may not have diverse templates like Keynotopia, it does provide a lot of features to help you create a raw project for your website. By creating a sample project and testing out a few UI ideas, you can avoid working with trial and error on an actual website. Very often when too many changes are made to a webpages, there can be bits of raw code left behind in the website’s template that can end up creating unexpected issues in the future. By using Jumchart, you can start a website after being better prepared to overcome such issues and seeking advice from other users (e.g. fellow colleagues or friends).
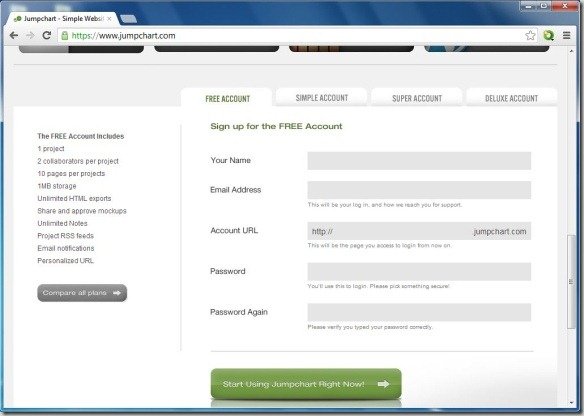
To begin creating a website project, you will first require signing up for a free account. When entering account credentials you will have to specify your name, email address, URL (e.g. projectname.jumpchart.com) and a password.
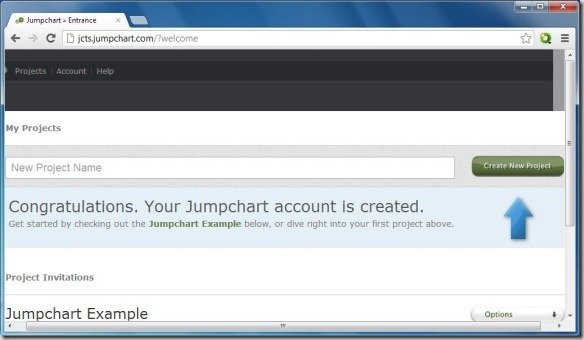
Once logged in, you can begin creating your project via Create New Project option.
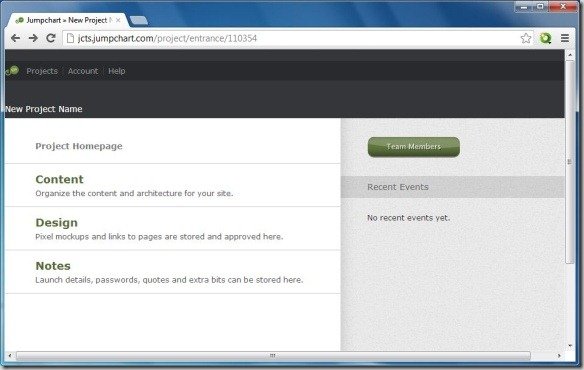
This will take you to a menu where you can invite new team members to collaborate with, organize the content of your website, create a mockup and add notes for your sample website project. In case you wish to see an example of what you can do with Jumpchart, you can check out the given dummy project.
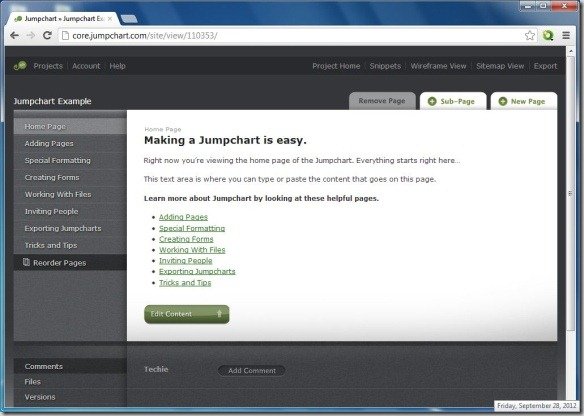
The Content section can be used to create sample pages and sub-pages for your website. This can help you organize the content and architecture for your site.
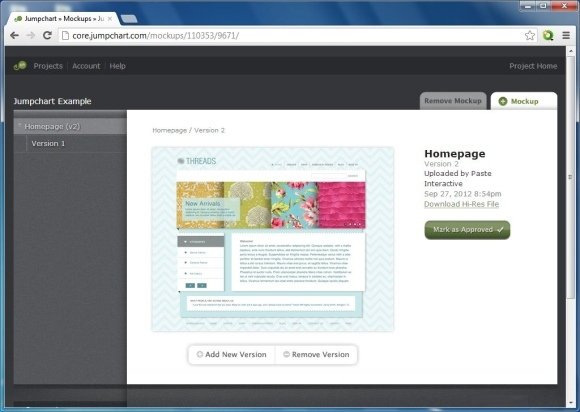
Similarly, the Design section allows creating a mockup of your website. Here, you can add pixel mockups and links to your pages and even download a hi-resolution file after your mockup is complete. The Notes section can be used to store footnotes for your website including the username, password and related information.

One of the downside of using Jumchart is that you do not get the flexibility of moving elements around. Perhaps a wireframe toolkit would have also helped in contributing to the creation of more dynamic designs. Nonetheless, Jumpchart is still a good service to save your website mockups and wireframes online and to collaborate with other users. Jumpchart has four packages including the Free version with 1MB storage space and the paid versions with extra features such as SSL Security, WordPress Export, and Versioning. The paid packages include the Simple ($5), Super ($25) and Deluxe ($50)package.
Go to Jumpchart